A 3-D Paper Model of Sierpinski's Triangle
Starting with an equilateral triangle, divide this into four smaller equilateral triangles using the midpoints of the three sides of the original triangle as the new vertices. Remove the center triangle. You now have three equilateral triangles within the original equilateral triangle.
By repeating the process of dividing the equilateral triangle and removing the center, the progression will look as above after three divisions or stage 3. This division is a fractal which is self-similar, the small parts are copies of the whole.
Stage 3 Sierpinski's Triangle
My 3-D representation of Sierpinski's Triangle is created by taping 64 equilateral triangle together. My equilateral triangle net does not require any tape as there are tabs which keep the triangular net together.
Here is the PDF. I used 65 lb. cardstock.
Here is the .Studio file for Silhouette Cameo users.
Here is the file as an SVG for Cricut or another paper cutting machine.
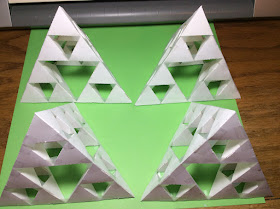
Constructing the 3-D Sierpinski Triangle Model
The equilateral triangle net is folded to create a triangular pyramid. The net is held together by three tabs which are inserted into their corresponding slots. Make 64 triangular pyramids.
Tape four of the triangular pyramids together to form a Stage one Sierpinski triangle. Shown in the photo above on the right side.
Four of Stage one Sierpinski triangles are needed to make a Stage two Sierpinkski Triangle. In the photo above, four Stage two Sierpinski triangles were made.
By arranging these four Stage two Sierpinski triangles, a Stage three Sierpinski triangle is created.
In the following program in TurtleStitch, I programmed Sierpinski 's triangle to the sixth stage. https://www.turtlestitch.org/run#cloud:Username=Elaine&ProjectName=Sierpinski%20Triangle%20Progression%20To%20Sixth%20Stage
Sixth Stage Progression Created in TurtleStitch
To find out the stage of Sierpinski's triangle, count the number of different sized triangles. Each different sized triangle represent another stage.
A reimagined Stage 2 Sierpinski triangle created with pursuit triangles
In the following program in TurtleStitch, I tried to be creative and changed the equilateral triangle into a pursuit triangle which spirals inward.